How Exatorial Works: Inside the developer's mind (Part - 1)
Table of contents
Exatorial is a next-gen SAAS platform for managing all things educational. If you are an educational organisation of any size, Exatorial will be your friend in managing your overall infrastructure.
Disclaimer: This blog discusses some core technical aspects of the Exatorial architecture. If you simply want to know about the features and how you can benefit from it, please contact the sales team
Introduction
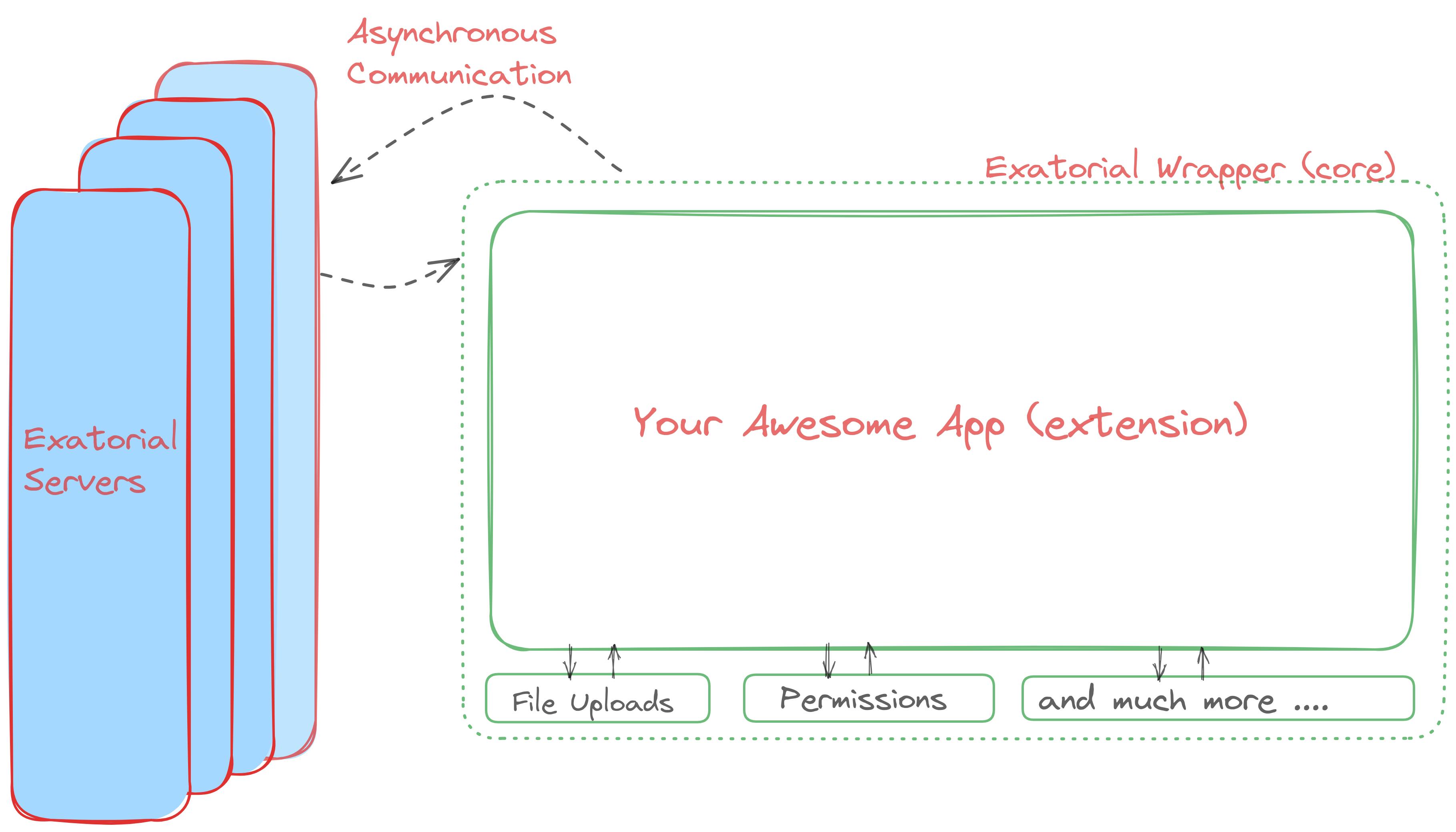
Although Exatorial is an educational-management software as of now, it is never designed to be that way. At its heart, Exatorial is a web-based operating system to power any multi-tenant structure. A very trimmed-down architecture of Exatorial is given below.

Picture an android phone in your mind. The OS (Android) provides just the basic functionalities (like permissions management, basic file system, updates, interfacing with external devices like SIM card or memory card, OTG devices, etc.), and on top of that, various apps extend these functionalities for their custom needs and use cases. For example, google play services gives you functionalities to install, update and manage apps on your android phone, through calling app, you can voice call/video call, so on and so forth.
Now, you can define how you want this phone to work by installing specific apps. If you want to make this into a study tool, you install apps which help you in studying and time management. The same is the case with Exatorial. You can decide how you want exatorial to be and it becomes that thing, by installing custom extensions.
Architecture
Exatorial follows a three-tier architecture. We heavily rely on typescript for both frontend and backend. It consists of a Node.Js Express Server, React SPA client and MongoDB database. We use some other tools depending on the environment, like Redis for caching (in prod only), Sentry for logging and monitoring (in prod only), Microsoft Clarity for events and session replays (in prod only) just to name a few.
On top of this, we use micro-frontends extensively. In terms of the visible things, it consists of three main components: Data Layer, Core and Extensions.
Data Layer
We currently have a completely stateless monolith (modular and domain specific) server which processes the requests based on which tenant it belongs to, and attaches the current tenant, user and other details to the request. The request then goes through our permissions management system to make sure the current user (in the current tenant) is authorized to perform the given task. If all checks passes, it goes to the handler.
The server is completely customizable such that the Clients (core/extensions) can
Create data model schemas
Define custom permissions for any/all schemas
Run server-side functions
Perform custom data fetching
Database manipulation logic
etc. in a secure manner. And to top it all, we don't even allow the database to be interact-able from sources other that server IP address. This means all those custom logic is written as a part of client side code and would run on the server, but are and never will be a part of the server code.
The intuition behind this was to create a use-n-throw architecture for extensions. We wanted the system to be as dumb as possible and the extensions be giving all look and feel to the SAAS.
This way the server is kept dumb, the core client was kept dumb. This reduces the complexity and available surface for bugs. Errors occuring inside the extensions are secluded from one another and does not, in any way affect the core to misbehave.
Core
The core is a React app. It is a shell which provides easy to use APIs to be used by the extensions. The core in of itself just exposes functions for the extensions and defines how and where the extensions are mounted in the app. It contains all the core features of Exatorial and that is why called "core". The core also provide some features built-in like
Permissions Management: To manage roles, workspaces and users
Extension Store: To manage extensions (install, update, uninstall)
Data fetching, mutation, manipulation logic for extensions
Payment systems integration
Virtual File System (Drive)
and much more . . .
Extensions
Extensions are micro-frontends which get embedded inside of the core. Each extension defines its configuration in JSON format as a manifest file. This manifest file contains all the information about the extension (but not limited to) containing
Name
Version
Data models: Structure/Schema of the data models
Lambdas: Custom functions exposed by extension to run on the server securely
Payment config: One required function to tell how much for payment, and two optional functions to tell what to do in case of success and failure.
Exposed permissions: Strings to check permissions
and much more . . .
Building custom apps on Exatorial is a piece of cake, thanks to the Exatorial's low code architecure. We have put in constant thoughts and efforts in the architecture to make it optimized in terms of security, reliability and cost.
We will be sharing details about whats and hows of Exatorial in coming posts of the series. Please subscribe to keep yourself updated
